|
700
|
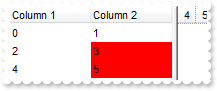
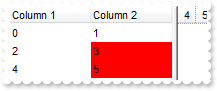
Is it possible to colour a particular column for specified values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_ConditionalFormat = Gantt1.ConditionalFormats.Add("int(%1) in (3,4,5)",null);
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
Gantt1.MarkSearchColumn = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem(0),1) = 1;
var_Items.CellCaption(var_Items.AddItem(2),1) = 3;
var_Items.CellCaption(var_Items.AddItem(4),1) = 5;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
699
|
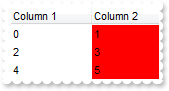
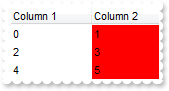
Is it possible to colour a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.MarkSearchColumn = false;
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(4) = 255;
var var_Items = Gantt1.Items;
var_Items.CellCaption(var_Items.AddItem(0),1) = 1;
var_Items.CellCaption(var_Items.AddItem(2),1) = 3;
var_Items.CellCaption(var_Items.AddItem(4),1) = 5;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
698
|
How do i get all the children items that are under a certain parent Item handle
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("P");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Items1 = Gantt1.Items;
var hChild = var_Items1.ItemChild(var_Items1.FirstVisibleItem);
alert( var_Items1.CellCaption(hChild,0) );
alert( var_Items1.CellCaption(var_Items1.NextSiblingItem(hChild),0) );
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
697
|
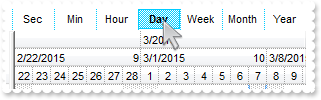
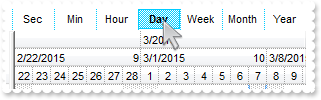
How can I change the predefined labels being displayed in the chart's header so it shows the data in short format with no literals

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 3;
var_Chart.OverviewVisible = true;
var_Chart.AllowOverviewZoom = 1;
var_Chart.Label(0) = "<%yy%><|><%yyyy%>";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(16) = "<|><%m%><|><%m%>/<%yy%><|><%m%>/<%yyyy%>";
var_Chart.Label(17) = "";
var_Chart.Label(256) = "<|><%ww%><|><%m%>/<%d%>/<%yy%><r><%ww%><|><%m%>/<%d%>/<%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d%><|><%m%>/<%d%>/<%yy%><|><%m%>/<%d%>/<%yyyy%><||><||>4096";
var_Chart.Label(65536) = "<|><%hh%><|><%m%>/<%d%>/<%yy%> <%h%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%><||><||>65536";
var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn% <%AM/PM%>><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>";
var_Chart.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy" +
"yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>";
var_Chart.LabelToolTip(0) = "<%yyyy%>";
var_Chart.LabelToolTip(1) = "";
var_Chart.LabelToolTip(2) = "";
var_Chart.LabelToolTip(16) = "<%m%>/<%yyyy%>";
var_Chart.LabelToolTip(17) = "";
var_Chart.LabelToolTip(256) = "<%m%>/<%d%>/<%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%m%>/<%d%>/<%yyyy%>";
var_Chart.LabelToolTip(65536) = "<%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%>";
var_Chart.LabelToolTip(1048576) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>";
var_Chart.LabelToolTip(16777216) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>";
var_Chart.UnitScale = 4096;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
696
|
How can I get the caption of focused item
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
alert( "Handle" );
alert( var_Items.FocusItem );
alert( "Caption" );
alert( var_Items.CellCaption(var_Items.FocusItem,0) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
695
|
How can I get the caption of selected item
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = Gantt1.Items;
alert( "Handle" );
alert( var_Items.SelectedItem(0) );
alert( "Caption" );
alert( var_Items.CellCaption(var_Items.SelectedItem(0),0) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
694
|
How can I highligth the item from the cursor as it moves
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Gantt1.BeginUpdate();
var h = Gantt1.ItemFromPoint(-1,-1,c,hit);
var var_Items = Gantt1.Items;
var_Items.ClearItemBackColor(Gantt1.Background(1000));
var_Items.ItemBackColor(h) = 15792880;
Gantt1.Background(1000) = h;
Gantt1.EndUpdate();
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.DrawGridLines = 1;
Gantt1.SelBackColor = 15792880;
Gantt1.SelForeColor = 0;
Gantt1.ShowFocusRect = false;
var var_Chart = Gantt1.Chart;
var_Chart.SelBackColor = 15792880;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
693
|
How can I get the item from the cursor
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var h = Gantt1.ItemFromPoint(-1,-1,c,hit);
alert( "Handle" );
alert( h );
alert( "Index" );
alert( Gantt1.Items.ItemToIndex(h) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.DrawGridLines = 1;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
692
|
How can I get the column from the cursor, not only in the header
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Gantt1.ColumnFromPoint(-1,0) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("P1");
Gantt1.Columns.Add("P2");
Gantt1.DrawGridLines = -1;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.CellCaption(h,1) = "R2";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 1.1"),1) = "Cell 1.2";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 2.1"),1) = "Cell 2.2";
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
691
|
How can I get the column from the cursor
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Gantt1.ColumnFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.DrawGridLines = -1;
Gantt1.Columns.Add("P1");
Gantt1.Columns.Add("P2");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.CellCaption(h,1) = "R2";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 1.1"),1) = "Cell 1.2";
var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 2.1"),1) = "Cell 2.2";
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
690
|
How can I get the cell's caption from the cursor
<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var h = Gantt1.ItemFromPoint(-1,-1,c,hit);
alert( Gantt1.Items.CellCaption(h,c) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.LinesAtRoot = -1;
Gantt1.Columns.Add("Items");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
689
|
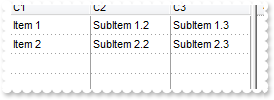
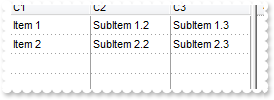
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.DrawGridLines = -1;
Gantt1.GridLineStyle = 33;
Gantt1.Columns.Add("C1");
Gantt1.Columns.Add("C2");
Gantt1.Columns.Add("C3");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.CellCaption(h,1) = "SubItem 1.2";
var_Items.CellCaption(h,2) = "SubItem 1.3";
h = var_Items.AddItem("Item 2");
var_Items.CellCaption(h,1) = "SubItem 2.2";
var_Items.CellCaption(h,2) = "SubItem 2.3";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
688
|
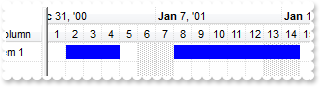
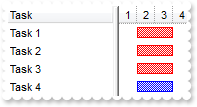
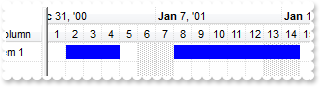
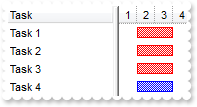
How can I show the bars over the grid lines, i.e. so you cannot see the grid lines 'through' the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.DrawGridLines = -1;
Gantt1.GridLineColor = 14474460;
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(0) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.DrawGridLines = -1;
var_Chart.GridLineStyle = 256;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(1);
var_Level.DrawGridLines = true;
var_Level.GridLineColor = 14474460;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 1;
var_Bar.Height = 14;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","A",null);
var_Items.AddBar(h,"Task","1/8/2001","1/15/2001","B",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
687
|
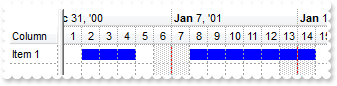
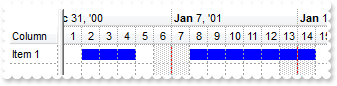
Is it possible to change the style for the vertical grid lines, in the chart area only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.DrawGridLines = -1;
Gantt1.GridLineStyle = 12;
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(0) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.DrawGridLines = -1;
var_Chart.GridLineStyle = 12;
var_Chart.LevelCount = 2;
var_Chart.Level(1).DrawGridLines = true;
var var_Level = var_Chart.Level(0);
var_Level.GridLineColor = 255;
var_Level.GridLineStyle = 32;
var_Chart.Bars.Item("Task").Pattern = 1;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","A",null);
var_Items.AddBar(h,"Task","1/8/2001","1/15/2001","B",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
686
|
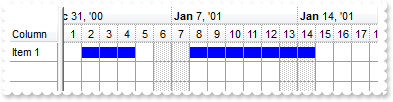
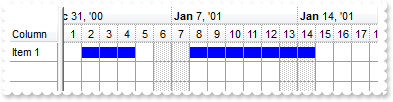
Is it possible to change the style for the grid lines, for instance to be solid not dotted

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.DrawGridLines = -1;
Gantt1.GridLineStyle = 48;
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(0) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.DrawGridLines = -1;
var_Chart.GridLineStyle = 48;
var_Chart.LevelCount = 2;
var_Chart.Level(1).DrawGridLines = true;
var_Chart.Bars.Item("Task").Pattern = 1;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","A",null);
var_Items.AddBar(h,"Task","1/8/2001","1/15/2001","B",null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
685
|
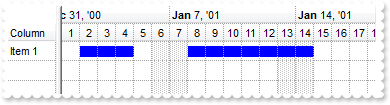
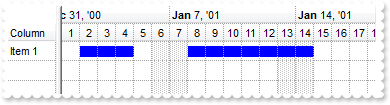
How can I show the grid lines for the chart and list area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.DrawGridLines = -1;
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(0) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.DrawGridLines = -1;
var_Chart.LevelCount = 2;
var_Chart.Level(1).DrawGridLines = true;
var_Chart.Bars.Item("Task").Pattern = 1;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","A",null);
var_Items.AddBar(h,"Task","1/8/2001","1/15/2001","B",null);
}
</SCRIPT>
</BODY>
|
|
684
|
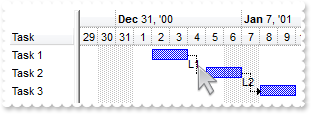
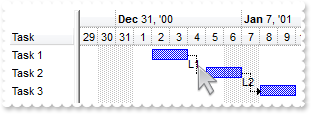
How can I get the link from the point

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Gantt1.Chart.LinkFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Task");
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
683
|
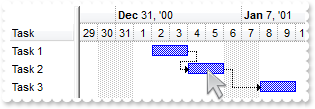
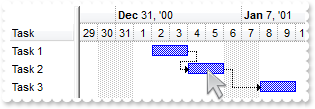
How can I get the bar from the point

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Gantt1.Chart.BarFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Task");
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/4/2001","1/6/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
682
|
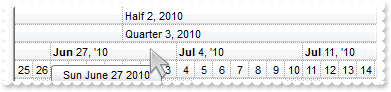
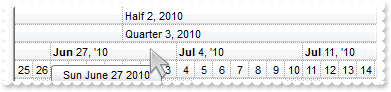
How can I get the level from the cursor

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( Gantt1.Chart.LevelFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.FirstVisibleDate = "6/25/2010";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 4;
}
</SCRIPT>
</BODY>
|
|
681
|
I display numbers in my chart, but the AddBar requires a date how can I add a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Tasks");
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.NonworkingDays = 0;
var_Chart.FirstVisibleDate = 0;
var_Chart.ToolTip = "";
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%i%>";
var_Level.ToolTip = "";
var_Chart.UnitWidth = 24;
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2,4,null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",6,10,null,null);
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
680
|
I display numbers in the chart's header but do not want to get displayed negative numbers. How can i do that

<BODY onload="Init()">
<SCRIPT FOR="Gantt1" EVENT="DateChange()" LANGUAGE="JScript">
Gantt1.Chart.FirstVisibleDate = 0;
Gantt1.ScrollPartEnable(2,1024) = false;
</SCRIPT>
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.NonworkingDays = 0;
var_Chart.FirstVisibleDate = 0;
var_Chart.ToolTip = "";
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%i%>";
var_Level.ToolTip = "<%i%>";
var_Chart.UnitWidth = 24;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
679
|
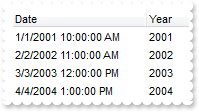
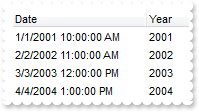
How can I display numbers in the chart's header instead dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.NonworkingDays = 0;
var_Chart.FirstVisibleDate = 0;
var_Chart.ToolTip = "";
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%i%>";
var_Level.ToolTip = "";
var_Chart.UnitWidth = 24;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
678
|
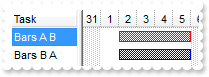
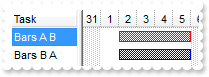
How can I determine that a certain bar is the topmost

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/27/2000";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Bars A B");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","A",null);
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","B",null);
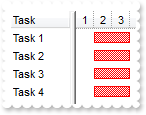
var_Items.ItemBar(h,"B",513) = 255;
h = var_Items.AddItem("Bars B A");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","B",null);
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","A",null);
var_Items.ItemBar(h,"A",513) = 255;
}
</SCRIPT>
</BODY>
|
|
677
|
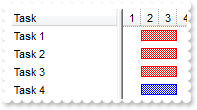
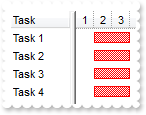
Is there any automatic way to change a property for all bars in the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K3",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K4",null);
var_Items.ItemBar(0,"<*>",513) = 255;
}
</SCRIPT>
</BODY>
|
|
676
|
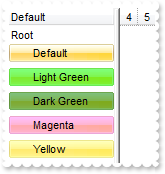
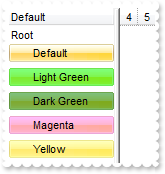
I have an EBN file how can I apply different colors to it, so no need to create a new one

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.SelBackColor = Gantt1.BackColor;
Gantt1.SelForeColor = Gantt1.ForeColor;
Gantt1.HasLines = 0;
Gantt1.Columns.Add("Default");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var hC = var_Items.InsertItem(h,null,"Default");
var_Items.ItemBackColor(hC) = 16777216;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Light Green");
var_Items.ItemBackColor(hC) = 16842496;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Dark Green");
var_Items.ItemBackColor(hC) = 16809728;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Magenta");
var_Items.ItemBackColor(hC) = 33521663;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
hC = var_Items.InsertItem(h,null,"Yellow");
var_Items.ItemBackColor(hC) = 25165823;
var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
675
|
How can I remove all bars from the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ClearBars(0);
}
</SCRIPT>
</BODY>
|
|
674
|
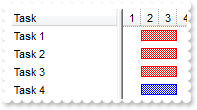
How can I change the color for all bars with a specified key

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(0,"K1",513) = 255;
}
</SCRIPT>
</BODY>
|
|
673
|
Is there any automatic way to change a property for all bars with a specified key

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.ItemBar(0,"K1",513) = 255;
}
</SCRIPT>
</BODY>
|
|
672
|
How can I remove all bars with specified key
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","1/2/2001","1/4/2001","K2",null);
var_Items.RemoveBar(0,"K1");
}
</SCRIPT>
</BODY>
|
|
671
|
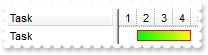
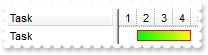
Is there any option to show gradient bars without using EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = Gantt1.Chart.Bars.Item("Task");
var_Bar.Color = 255;
var_Bar.StartColor = 65280;
var_Bar.EndColor = 65535;
var_Bar.Pattern = 32;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
}
</SCRIPT>
</BODY>
|
|
670
|
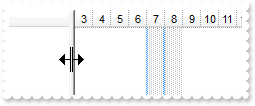
How can I disable the control's splitter so the user can't resize the list area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.OnResizeControl = 129;
Gantt1.Chart.PaneWidth(0) = 60;
}
</SCRIPT>
</BODY>
|
|
669
|
How can I disable the control's splitter so the user can't resize the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.OnResizeControl = 128;
Gantt1.Chart.PaneWidth(1) = 60;
}
</SCRIPT>
</BODY>
|
|
668
|
How can I define a bar that shows two colors, one up and one down, without using skin or EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = Gantt1.Chart.Bars.Add("A");
var_Bar.Color = 255;
var_Bar.Shape = 2;
var_Bar.Pattern = 1;
var var_Bar1 = Gantt1.Chart.Bars.Add("B");
var_Bar1.Color = 128;
var_Bar1.Shape = 4;
var_Bar1.Pattern = 1;
Gantt1.Chart.Bars.Add("A%B").Shortcut = "AB";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"AB","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",10) = 1;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
667
|
Does your control support RightToLeft property for RTL languages or right to left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ScrollBars = 15;
Gantt1.LinesAtRoot = -1;
var var_Column = Gantt1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Gantt1.RightToLeft = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
666
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.ScrollBars = 15;
var var_Columns = Gantt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Add("C4");
var_Columns.Add("C5");
var_Columns.Add("C6");
var_Columns.Add("C7");
var_Columns.Add("C8");
Gantt1.RightToLeft = true;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
665
|
Can I display the cell's check box after the text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Gantt1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.Def(34) = "caption,check";
var var_Items = Gantt1.Items;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0) = true;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0) = true;
}
</SCRIPT>
</BODY>
|
|
664
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Gantt1.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
var_Items.CellHasCheckBox(h,0) = true;
}
</SCRIPT>
</BODY>
|
|
663
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Gantt1.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
662
|
Is there any option to print the columns section on each page

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Col 1");
Gantt1.Columns.Add("Col 2");
Gantt1.MarkSearchColumn = false;
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.LevelCount = 2;
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Col 1");
var_Items.CellCaption(h1,1) = "Col 2";
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Col 1");
var_Items.CellCaption(h2,1) = "Col 2";
var_Items.AddBar(h2,"Task","2/5/2001","2/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "ColumnsOnEveryPage=-2";
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
661
|
Is there any option to print the columns section on each page

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.LevelCount = 2;
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","2/5/2001","2/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "ColumnsOnEveryPage=1";
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
660
|
How do I print the control's content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
Gantt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = Gantt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
659
|
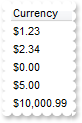
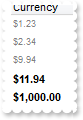
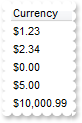
How can I display the column using currency format and enlarge the font for certain values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Gantt1.Columns.Add("Currency");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("9.94");
var_Items.AddItem("11.94");
var_Items.AddItem("1000");
}
</SCRIPT>
</BODY>
|
|
658
|
How can I highlight only parts of the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Gantt1.Columns.Add("");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
657
|
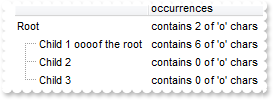
How can I get the number of occurrences of a specified string in the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("");
var var_Column = Gantt1.Columns.Add("occurrences");
var_Column.ComputedField = "lower(%0) count 'o'";
var_Column.FormatColumn = "'contains ' + value + ' of \\'o\\' chars'";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1 oooof the root");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
656
|
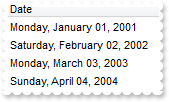
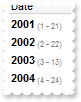
How can I display dates in my format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Gantt1.Columns.Add("Date");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/21/2001");
var_Items.AddItem("2/22/2002");
var_Items.AddItem("3/13/2003");
var_Items.AddItem("4/24/2004");
}
</SCRIPT>
</BODY>
|
|
655
|
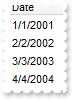
How can I display dates in short format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date").FormatColumn = "shortdate(value)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
654
|
How can I display dates in long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date").FormatColumn = "longdate(value)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
653
|
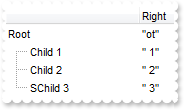
How can I display only the right part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("");
var var_Column = Gantt1.Columns.Add("Right");
var_Column.ComputedField = "%0 right 2";
var_Column.FormatColumn = "'\"' + value + '\"'";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
652
|
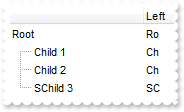
How can I display only the left part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("");
Gantt1.Columns.Add("Left").ComputedField = "%0 left 2";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
651
|
How can I display true or false instead 0 and -1

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'";
var var_Items = Gantt1.Items;
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(0);
var_Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
650
|
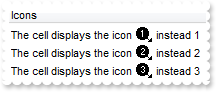
How can I display icons or images instead numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Gantt1.Columns.Add("Icons");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value";
var var_Items = Gantt1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
649
|
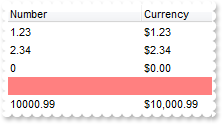
How can I display the column using currency

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Currency").FormatColumn = "currency(dbl(value))";
var var_Items = Gantt1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.AddItem(5);
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
648
|
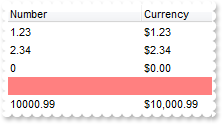
How can I display the currency only for not empty cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Number");
Gantt1.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''";
var var_Items = Gantt1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.ItemBackColor(var_Items.AddItem(null)) = 8421631;
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
647
|
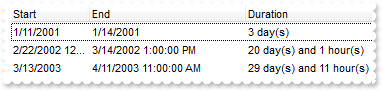
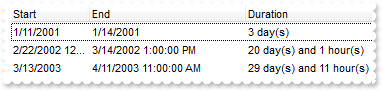
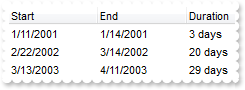
Is there a function to display the number of days between two date including the number of hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Start").Width = 32;
Gantt1.Columns.Add("End");
Gantt1.Columns.Add("Duration").ComputedField = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : " +
"'') + =:3 + ' hour(s)' : '' )";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellCaption(h,1) = "1/14/2001";
h = var_Items.AddItem("2/22/2002 12:00:00 PM");
var_Items.CellCaption(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.AddItem("3/13/2003");
var_Items.CellCaption(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
646
|
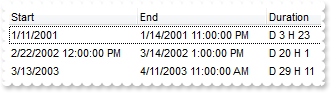
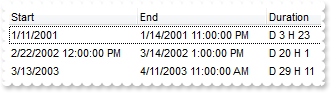
Is there a function to display the number of days between two date including the number of hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Start");
Gantt1.Columns.Add("End");
Gantt1.Columns.Add("Duration").ComputedField = "\"D \" + int(date(%1)-date(%0)) + \" H \" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellCaption(h,1) = "1/14/2001 11:00:00 PM";
h = var_Items.AddItem("2/22/2002 12:00:00 PM");
var_Items.CellCaption(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.AddItem("3/13/2003");
var_Items.CellCaption(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
645
|
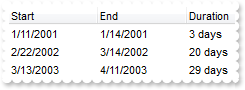
How can I display the number of days between two dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Start");
Gantt1.Columns.Add("End");
Gantt1.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellCaption(h,1) = "1/14/2001";
h = var_Items.AddItem("2/22/2002");
var_Items.CellCaption(h,1) = "3/14/2002";
h = var_Items.AddItem("3/13/2003");
var_Items.CellCaption(h,1) = "4/11/2003";
}
</SCRIPT>
</BODY>
|
|
644
|
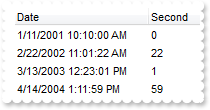
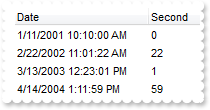
How can I get second part of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("Second").ComputedField = "sec(date(%0))";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/11/2001 10:10:00 AM");
var_Items.AddItem("2/22/2002 11:01:22 AM");
var_Items.AddItem("3/13/2003 12:23:01 PM");
var_Items.AddItem("4/14/2004 1:11:59 PM");
}
</SCRIPT>
</BODY>
|
|
643
|
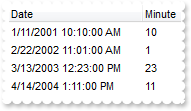
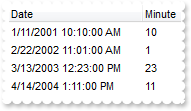
How can I get minute part of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("Minute").ComputedField = "min(date(%0))";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/11/2001 10:10:00 AM");
var_Items.AddItem("2/22/2002 11:01:00 AM");
var_Items.AddItem("3/13/2003 12:23:00 PM");
var_Items.AddItem("4/14/2004 1:11:00 PM");
}
</SCRIPT>
</BODY>
|
|
642
|
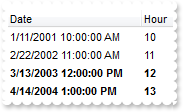
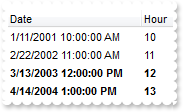
How can I check the hour part only so I know it was afternoon

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ConditionalFormats.Add("hour(%0)>=12",null).Bold = true;
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("Hour").ComputedField = "hour(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
641
|
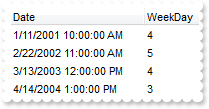
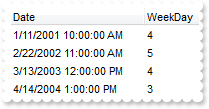
What about a function to get the day in the week, or days since Sunday

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("WeekDay").ComputedField = "weekday(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
640
|
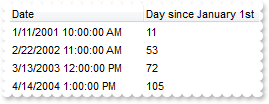
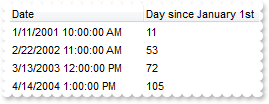
Is there any function to get the day of the year or number of days since January 1st

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
639
|
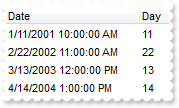
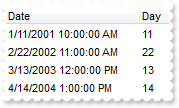
How can I display only the day of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("Day").ComputedField = "day(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
638
|
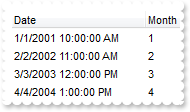
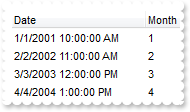
How can I display only the month of the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("Month").ComputedField = "month(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
637
|
How can I get only the year part from a date expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("Year").ComputedField = "year(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
636
|
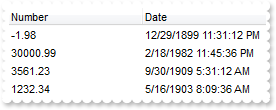
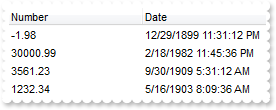
Can I convert the expression to date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Number");
Gantt1.Columns.Add("Date").ComputedField = "date(dbl(%0))";
var var_Items = Gantt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("30000.99");
var_Items.AddItem("3561.23");
var_Items.AddItem("1232.34");
}
</SCRIPT>
</BODY>
|
|
635
|
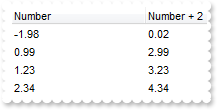
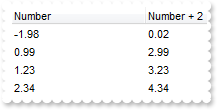
Can I convert the expression to a number, double or float

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Number");
Gantt1.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2";
var var_Items = Gantt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
634
|
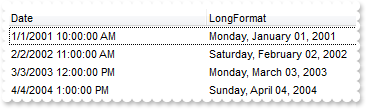
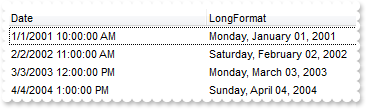
How can I display dates in long format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("LongFormat").ComputedField = "longdate(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
633
|
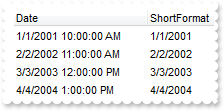
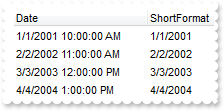
How can I display dates in short format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
632
|
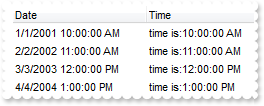
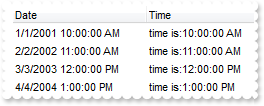
How can I display the time only of a date expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Date");
Gantt1.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))";
var var_Items = Gantt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
631
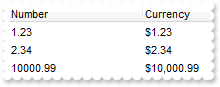
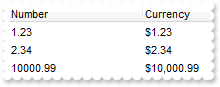
|
Is there any function to display currencies, or money formatted as in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Number");
Gantt1.Columns.Add("Currency").ComputedField = "currency(dbl(%0))";
var var_Items = Gantt1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
630
|
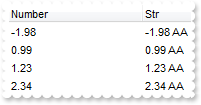
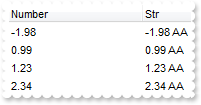
How can I convert the expression to a string so I can look into the date string expression for month's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Number");
Gantt1.Columns.Add("Str").ComputedField = "str(%0) + ' AA'";
var var_Items = Gantt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
629
|
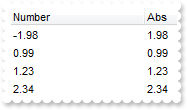
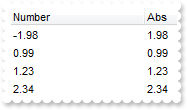
Can I display the absolute value or positive part of the number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Number");
Gantt1.Columns.Add("Abs").ComputedField = "abs(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
628
|
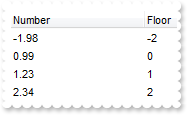
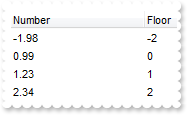
Is there any function to get largest number with no fraction part that is not greater than the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Number");
Gantt1.Columns.Add("Floor").ComputedField = "floor(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
627
|
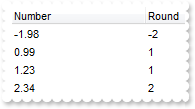
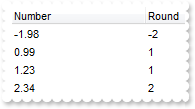
Is there any function to round the values base on the .5 value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Number");
Gantt1.Columns.Add("Round").ComputedField = "round(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
626
|
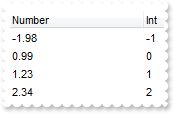
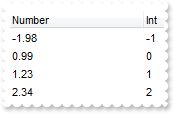
How can I get or display the integer part of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Number");
Gantt1.Columns.Add("Int").ComputedField = "int(%0)";
var var_Items = Gantt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
625
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("").ComputedField = "proper(%0)";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("root");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
624
|
Is there any option to display cells in uppercase

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("").ComputedField = "upper(%0)";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
623
|
Is there any option to display cells in lowercase

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("").ComputedField = "lower(%0)";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
622
|
How can I mark the cells that has a specified type, ie strings only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ConditionalFormats.Add("type(%0) = 8",null).ForeColor = 255;
Gantt1.Columns.Add("");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,2);
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
621
|
How can I bold the items that contains data or those who displays empty strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ConditionalFormats.Add("not len(%1)=0",null).Bold = true;
Gantt1.Columns.Add("C1");
Gantt1.Columns.Add("C2");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var hC = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellCaption(hC,1) = "1";
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
620
|
Can I change the background color for items or cells that contains a specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ConditionalFormats.Add("%0 contains 'hi'",null).BackColor = 255;
Gantt1.Columns.Add("");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
619
|
Is there any option to change the fore color for cells or items that ends with a specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ConditionalFormats.Add("%0 endwith '22'",null).ForeColor = 255;
Gantt1.Columns.Add("");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 1.22");
var_Items.InsertItem(h,null,"Child 2.22");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
618
|
How can I highlight the cells or items that starts with a specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.ConditionalFormats.Add("%0 startwith 'C'",null).Underline = true;
Gantt1.Columns.Add("");
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
617
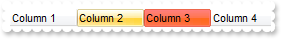
|
How can I change the background color or the visual appearance using ebn for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 16777216;
var_Columns.Add("Column 3").Def(7) = 16777471;
var_Columns.Add("Column 4");
}
</SCRIPT>
</BODY>
|
|
616
|
How can I change the background color for a particular column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Gantt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
615
|
Is it possible to define level in terms of just increasing numbers (not a Date)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(0) = 32;
var_Chart.UnitWidth = 32;
var_Chart.FirstVisibleDate = 1000;
var_Chart.Level(0).Label = "<%i%>";
}
</SCRIPT>
</BODY>
|
|
614
|
How can I hide the non-working units ( days or hours )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.BeginUpdate();
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%dddd%>";
var_Level.Alignment = 1;
var_Chart.Level(1).Label = 65536;
var_Chart.NonworkingHours = 16773375;
var_Chart.ShowNonworkingUnits = false;
Gantt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
613
|
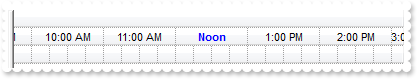
Is there a way to have the display show the word "Noon" instead "12:00 PM" in the chart's header/levels

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2001 10:00:00 AM";
var_Chart.LevelCount = 3;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<b><%mmm%> <%d%>, <%yyyy%></b>";
var_Level.Alignment = 1;
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%h%>:00 <%AM/PM%>";
var_Level1.Alignment = 1;
var_Level1.Unit = 65536;
var_Level1.DrawTickLines = true;
var_Level1.DrawGridLines = true;
var_Level1.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>";
var var_Level2 = var_Chart.Level(2);
var_Level2.Label = "";
var_Level2.Unit = 1048576;
var_Level2.Count = 15;
}
</SCRIPT>
</BODY>
|
|
612
|
How can I change the selection background color in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.SelBackColor = 255;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
}
</SCRIPT>
</BODY>
|
|
611
|
How can I change the selection background color in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.SelBackColor = 16777216;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
}
</SCRIPT>
</BODY>
|
|
610
|
Is there any way to extend the selection on the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
Gantt1.Chart.SelBackColor = Gantt1.SelBackColor;
Gantt1.Columns.Add("Column");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/6/2001","1/14/2001",null,null);
var_Items.SelectItem(var_Items.FirstVisibleItem) = true;
}
</SCRIPT>
</BODY>
|
|
609
|
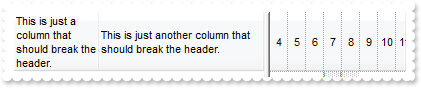
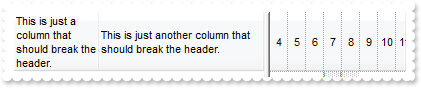
How can I display the column's header using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.HeaderHeight = 128;
Gantt1.HeaderSingleLine = false;
Gantt1.Columns.Add("This is just a column that should break the header.").Width = 32;
Gantt1.Columns.Add("This is just another column that should break the header.");
}
</SCRIPT>
</BODY>
|
|
608
|
How can change the width, transparency, style, visual appearance ( EBN), of the vertical bar that shows the current date-time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 16777216;
var_Chart.MarkNowWidth = 6;
var_Chart.MarkNowTransparent = 50;
Gantt1.Columns.Add("Tasks");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2008","1/1/2018",null,null);
}
</SCRIPT>
</BODY>
|
|
607
|
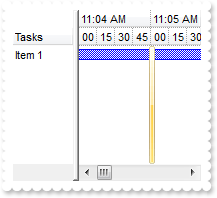
How can change the width, style, visual appearance ( EBN), of the vertical bar that shows the current time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 16777216;
var_Chart.MarkNowWidth = 6;
Gantt1.Columns.Add("Tasks");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2008","1/1/2018",null,null);
}
</SCRIPT>
</BODY>
|
|
606
|
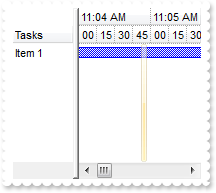
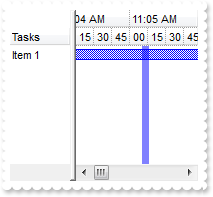
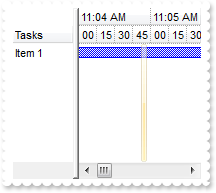
How can I show a vertical bar that indicates the current time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 16711680;
var_Chart.MarkNowWidth = 7;
Gantt1.Columns.Add("Tasks");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2008","1/1/2018",null,null);
}
</SCRIPT>
</BODY>
|
|
605
|
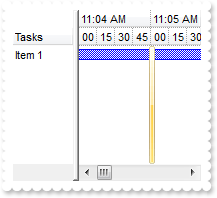
How can I show semi-transparent the vertical bar that indicates the current time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 1048576;
var var_Level = var_Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
var_Chart.MarkNowColor = 16711680;
var_Chart.MarkNowWidth = 7;
var_Chart.MarkNowTransparent = 50;
Gantt1.Columns.Add("Tasks");
var var_Items = Gantt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/1/2008","1/1/2018",null,null);
}
</SCRIPT>
</BODY>
|
|
604
|
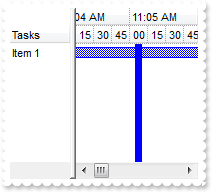
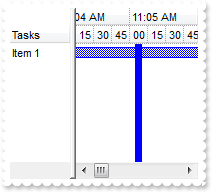
Is there any way to highlight or show a vertical bar that indicates the current time, from 15 to 15 seconds

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 1048576;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
Gantt1.Chart.MarkNowColor = 16711680;
Gantt1.Chart.MarkNowCount = 15;
Gantt1.Chart.MarkNowWidth = 3;
}
</SCRIPT>
</BODY>
|
|
603
|
Is there any way to highlight or show a vertical bar that indicates the current time, from minute to minute, hour and so on

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = Gantt1.Chart;
var_Chart.UnitWidth = 48;
var_Chart.LevelCount = 1;
var_Chart.Level(0).Label = 1048576;
var_Chart.MarkNowColor = 255;
var_Chart.MarkNowUnit = 1048576;
var_Chart.MarkNowWidth = var_Chart.UnitWidth;
}
</SCRIPT>
</BODY>
|
|
602
|
Is there any way to highlight or show a vertical bar that indicates the current time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Chart.LevelCount = 2;
Gantt1.Chart.Level(0).Label = 1048576;
var var_Level = Gantt1.Chart.Level(1);
var_Level.Label = "<%ss%>";
var_Level.Count = 15;
Gantt1.Chart.MarkNowColor = 255;
}
</SCRIPT>
</BODY>
|
|
601
|
Is there a way of making a bar flash on the screen
<BODY onload="Init()">
<OBJECT CLASSID="clsid:09C0C400-3A0F-4CD3-8B93-8D42FCE66726" id="Gantt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Gantt1.Columns.Add("Task");
Gantt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = Gantt1.Items;
var h = var_Items.AddItem("Flashy task");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",16) = 80;
}
</SCRIPT>
</BODY>
|